
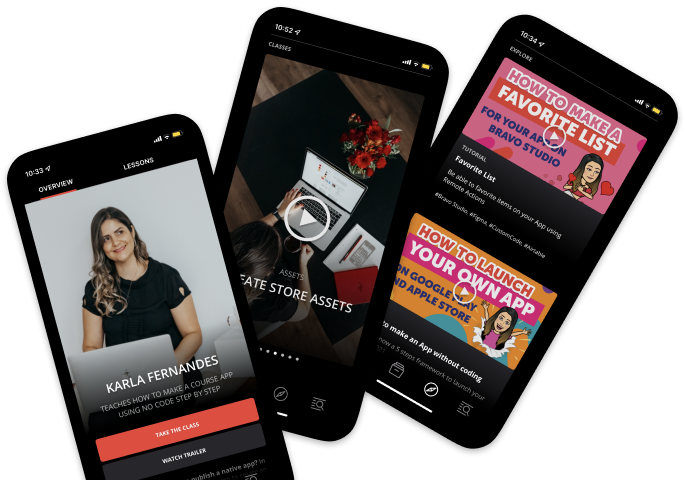
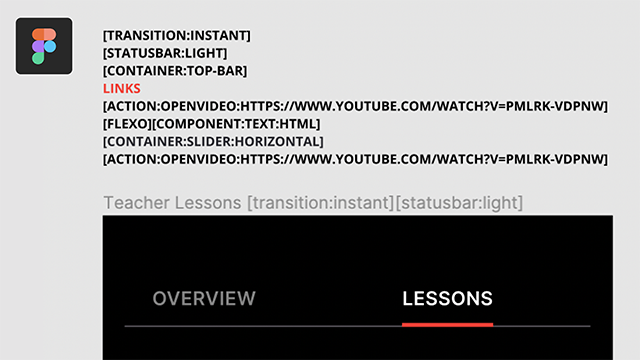
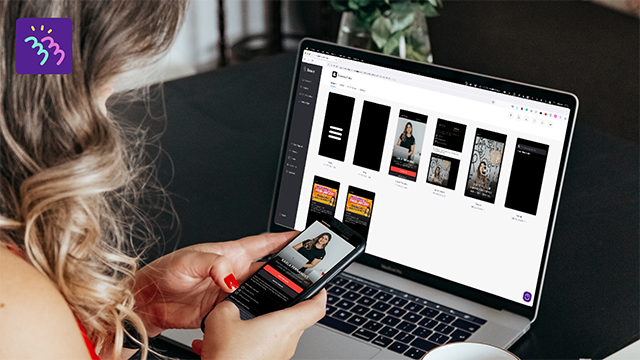
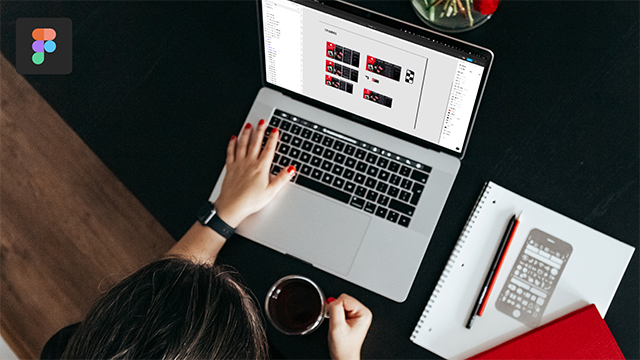
With the help of Figma, Airtable, and Bravo Studio it is possible to convert your idea into native apps quickly and you can publish it to the App Store and Play Store, and your app will work for both Android and iOS mobile devices.
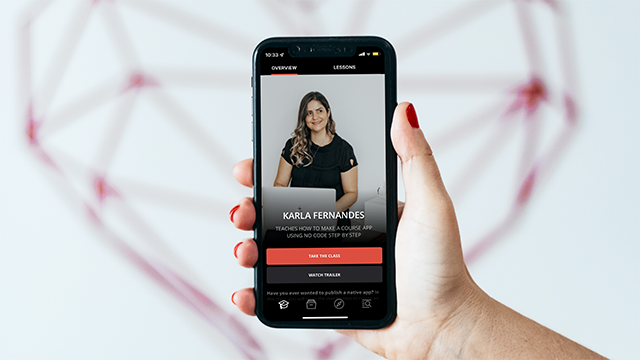
My name is Karla Fernandes, I am a UX/UI & Digital Product Designer with more than 25 years of design experience. Currently, I am a freelancer and a mentor to students who want to become UX/UI Designers.
I have designed, built, and published 15+ Apps on the App Store and Google Play Store. By creating fully functional Apps or MVPs I help my customers shorten the time-to-market, reduce costs in comparison to traditional development, and iterate with high speed.
By the end of the course, you will learn how to make a real-world Course App inspired by some of the best like SkillShare, Udemy, Masterclass, and TED Talk for a single course and teacher, in the future, you could iterate this app to accommodate various courses and teachers.












A UX/UI & Digital Product Designer. I am a Designer for more than two decades. I have worked for renowned tech startups, educational and service-based companies.
I have lived in 11 countries while managing my own freelance business. Originally from Brazil, living in Switzerland. I've handled projects from over 150 small to big size companies around the globe.

I help customers launch fully functional MVP applications using reliable No-Code tools. I've published 15+ native apps on App Store and Play Store. Over the years, I designed landing pages, sites, web stores, apps, among other things.
I guide next-gen designers since 2018 in platforms like Udacity, Interaction Design Foundation (IDF), and ADPList. At SpringBoard for over 3 years, I had 1,150+ individual 1:1 mentoring calls and 60+ dedicated global mentees. I aid their career growth through feedback, advice, and interview prep.
Subscribe to my daily concise newsletter for valuable tools, insights, strategies, and inspiration. No more wasting time and money, join now!
It's FREE, delivered daily. Devour in 30 seconds or less.